Design Systems
I have helped organize and coordinate projects to implement design systems at multiple companies.

The Challenge
In each case I err on the side of a more minimal system, so that the components and process can grow organically along with the company and the design team.
In one case, as the design team increased from one to three, It was apparent that my previously ad-hoc design system needed to be updated. As we also made the choice to move from Sketch to Figma at this time, I used the opportunity to improve my understanding of Figma components and styles.
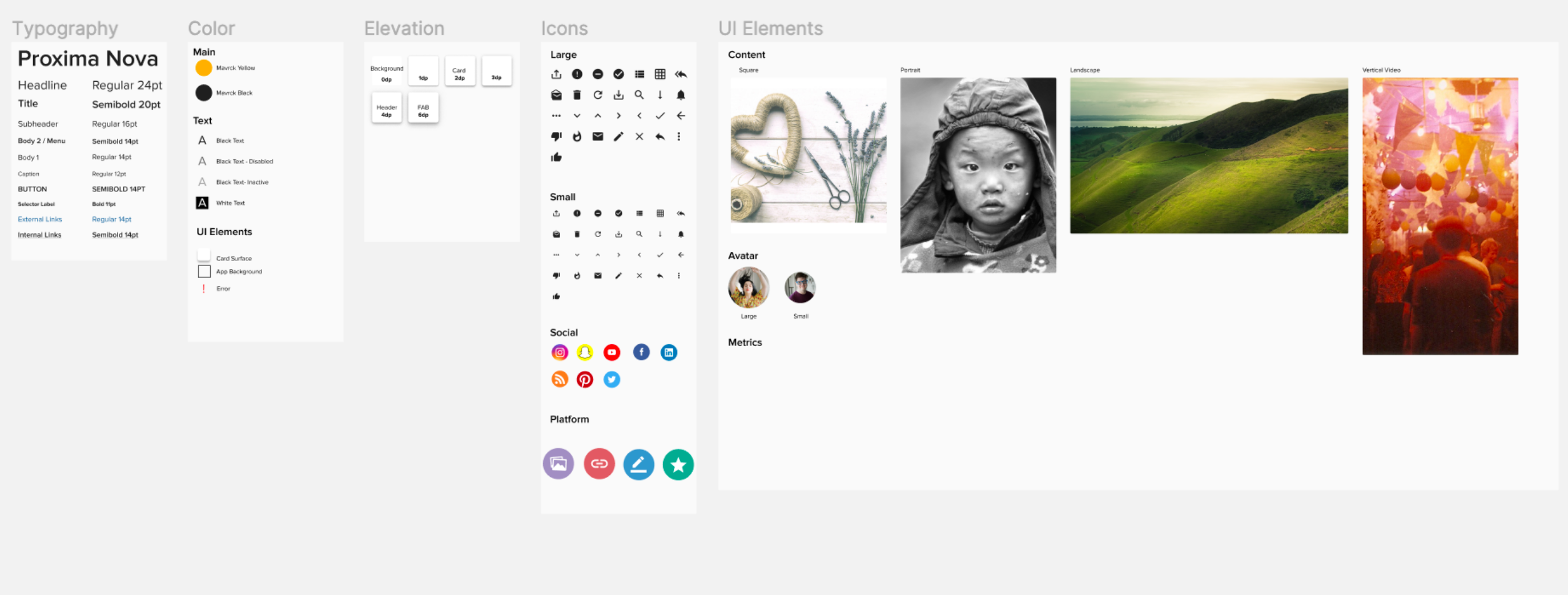
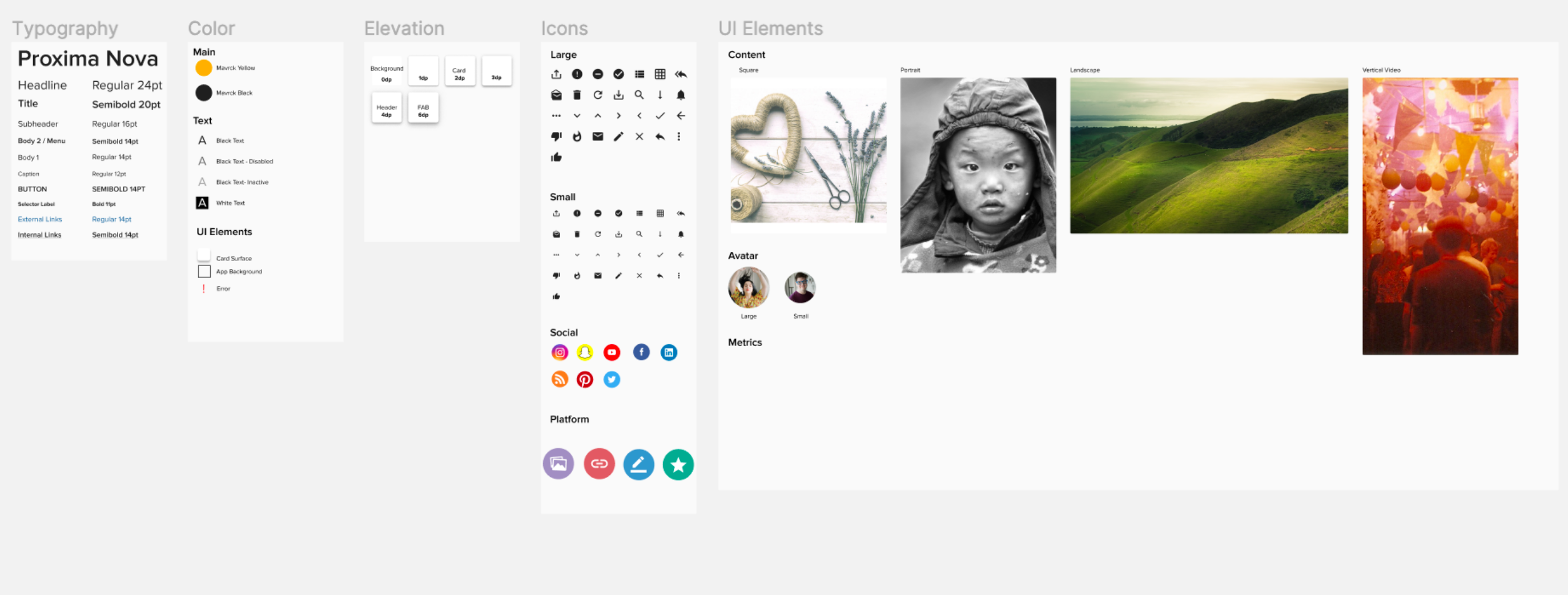
I started from the ground up, working from the core parts of our application such as typography color, and icons. Publishing these styles had an immediate impact on the uniformity of the designs that the team was creating. I then began applying these styles to our larger components, such as text fields, buttons, ect. Although this system was never formally introduced into our front end code, it did increase design standardization across designers, and provided some relief to engineering in the form of repetitive and stable colors, sizing, typography, etc.

In a different case, I was brought in just as a previous design system was being sunset due to the prioritization of a new, modular application architecture. It was a unique challenge to work on the components before using them together on any of the new interfaces.
The advantage to this method was that we were able to get engineering buy in from the very beginning. To help facilitate this, I created a hybrid Figma/Jira process for component change management that mirrored a Git workflow, while still allowing both the designers and developers to work within their preferred tools.
.jpeg)
I expect a reasonable amount of rework to be necessary here, as we continue to discover new ways to use and extend the components, but I'm confident that the change management process will allow us to quickly adapt and make changes to the design system as we go.